Tired of chasing users for answers?
RootCause is a full featured web application monitoring and debugging toolkit. It offers you everything you need to reproduce bugs without asking the "How did you..?" questions to your customers. Here's what it can do for you:
To learn more, view these blog posts on our blog!
View blog 
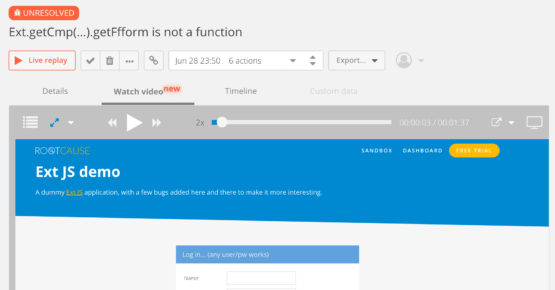
Recording Videos Of User Sessions With RootCause
Learn how to record videos of your users to easily debug bugs they report.

Customizing the Feedback button
With the feedback button you can receive vital customer feedback with zero effort.